Neked is kéne egy honlap? Gyakran felmerülő igény, amihez sokszor nincs meg a megfelelő koncepció, az átgondolt döntés, és a tulajdonosok nem költenek rá – vagy nem a megfelelő embernél. Egy rossz weboldal pedig csak viszi a pénzt. Az alábbi szempontokat mindenképp érdemes végiggondolnod a weboldalad készítés előtt – ha még lehet.
A cikk tartalma címszavakban
Miért kulcsfontosságú egy jól működő weboldal?
A jó weboldal mint marketingeszköz
A legnépszerűbb weboldalkészítő megoldások
Mobilra készül a weboldalad vagy csak reszponzív?
Előfizetési rendszer és webshop, pluginek nélkül
Miért kulcsfontosságú egy jól működő weboldal?
A kiváló weboldalakat bármely platformon megvalósíthatjuk. A választott rendszer költségei és felhasználhatósága az igényektől függően változik. A lényeg, hogy megtaláljuk az ideális egyensúlyt a funkcionalitás és a költséghatékonyság között.
A jó weboldal mint marketingeszköz
A weboldal gyakran az első kapcsolatfelvételi pont a leendő ügyfelekkel, és míg a közösségi média felületeink nem, ez saját tulajdon. Ezért fontos az, hogy a weboldalunk valóban ügyfeleink igényeire szabjuk, könnyen navigálhatóvá tegyük, ha ez ugyanis nincs meg, az negatívan befolyásolhatja a marketingünk hatékonyságát. Sok magyar cégnél ez problémát, bár vannak pozitív példák is, mint például a cikkben bemutatott Shopify alapú webshop.
Ahhoz, hogy a felhasználói igényekkel összhangban álló honlapunk legyen érdemes már a folyamat elején bekérni néhány szakember véleményét, és ezek alapján nekiállni a weboldal tervezésének. Ennek hiányában könnyen elkölthetünk akár több 100 ezer forintot is, hogy valójában amit építettünk, nem használható és csak a pénzt viszi a gyenge konverziójával. Ezért mindig tájékozódjunk alaposan és vonjuk be a megfelelő szakembert, mielőtt új weboldalt indítanánk.
Negatív példák a gyakorlatból
Gyakran találkozom olyan weboldalakkal, amelyekbe sok pénzt és időt fektettek, de mégsem működnek hatékonyan. A kivitelezők gyakran nem ismerik az alapvető UX/UI elvárásokat, ami miatt nehezen lehet sikeres marketingstratégiát építeni rájuk. Ilyenkor már kevés a pénz és a türelem, ami miatt nehéz a vállalkozásokat megmenteni. Néha azonban kisebb javításokkal is lehet javulást elérni.
Mutatok jó példát is, hogyan történik egy jó weboldal felépítése:
A legnépszerűbb weboldalkészítő megoldások
Ha megnézzük a statisztikákat látszik, hogy országonként milyen népszerű weboldal készítő megoldások vannak. Ilyen rendszerek a következők is:
- WordPress
- Wix
- vagy kedvencem, a Webflow.
Világszinten a leglátogatottabb 1 millió oldal 25%-a WordPress alapú, és csupán 1%-a Webflow. Mit mutat ez?
Ha a hazai több mint negyedmillió weboldalt nézzük, ez az arány már máshogy alakul. 60% felett van WP alapú oldalak száma, és mindössze ⅓ százalék a Webflow aránya. Ez azt mutatja, hogy itthon még mindig régebbi technológiákat használunk, mint a globális átlag, és akkor még nem néztünk utána 1-2 nyugati mintának.
Bízom benne, hogy itthon is egyre többen váltanak az olyan innovatív megoldásokra, mint amilyen a Webflow vagy akár a Wix. El is mondom miért.

Mobilra készül a weboldalad vagy csak reszponzív?
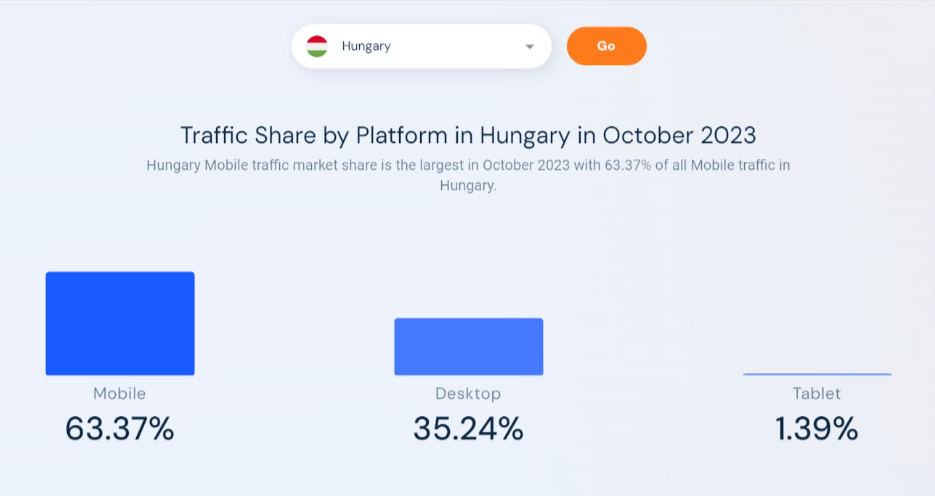
A diagramm a SimilarWeb-ről származik, ahol érdekes és hasznos statisztikákat tudhatsz meg a hazai és külföldi piacokról. Ez alapján Magyarországon a teljes webes forgalom 63%-a történik mobilon keresztül. Ezért ha webshopod vagy weboldalad nem mobilra készült – és itt nem arra gondolok, hogy egy weboldal mobilra optimalizált –, akkor biztos lehetsz abban, hogy pénzt veszítesz a weboldalad ergonómiai hibái miatt.

Itt van 5+1 példa, hogy mire érdemes odafigyelni webshopok tekintetében:
- Nem megfelelő képméretek – Nem szoktam javasolni 100kb-nál nagyobb képek használatát, és 2000 px-nél nagyobb képeket sem.
- Nem elérhetőek a gombok – Sokszor kényelmetlen, nem látható, vagy éppen túl kicsik a gombok, vagy akár a betű és a gomb színe nem eléggé kontrasztos.
- Túl kicsik a gombok, linkek – Ez nemcsak a felhasználó szempontból kényelmetlen, de még rontja is rangsorolási értékeidet Google-n.
- Olvashatóak-e a szövegek mobilos nézetben – Nagyon sokszor előfordul, hogy a betűk túl kicsik, vagy éppen túl nagyok. Szerintem például illetlenség digitális felületen sorkizárt elrendezést alkalmazni, de ugyanígy gond lehet a rosszul megválasztott sorköz-távolság is. Nézz csak meg híroldalakat és az ottani betűk nagyságát, arányait, hasonlóak a tiedhez?
- Nem megfelelő elemek használata, formázások – SEO szempontból nagyon fontos, milyen elemeket és azokat milyen struktúrában használod a weboldalon.
A listát innen le is töltheted egyben.
Wix – különutas politika
Amennyiben kezdő vállalkozó vagy, és nem szeretnél sokat foglalkozni a weboldaladddal, akkor én a WordPress helyett a Wix-et javaslom neked. Ebben könnyen és gyorsan el tudsz kezdeni weboldalt készíteni egyedül is, és a domainvásárlás és a hosztolás is megoldott, egyszerű, és nem igényel külön szakértelmet vagy komplex beállításokat. Később pedig, fél-egy év tapasztalatai után, ha szeretnél több ügyfelet és eladást realizálni, már könnyebben felkereshetsz egy szakembert, hogy javasoljon számodra megoldásokat, amikkel még jobbá teheted a weboldaladat.
Webflow – az én választásom
A Webflow-t akkor javaslom, ha hosszabb távon egy stabil, önálló rendszert szeretnél felépíteni, amit könnyű karbantartani. Ehhez a Wix-hez képest több energiát kell belefektetned a weboldaladba és annak felépítésébe. Cserébe, nem kell mást tenned csak egy számlát fbeizetned, nem kell ugyanis különböző plugineket és kiegészítőket használnod ahhoz, hogy szinte bármit megvalósíthass!
A Webflow-ban ugyanis van webshopos megoldás, előfizetési rendszer, sőt, több nyelven is létrehozhatod a weboldaladat.
Ha van affinitásod a téma iránt, vagy hasonló területen dolgozol (designer vagy, digitális marketinggel foglalkozol stb.), akkor szerintem nagyon hamar meg fogod szeretni az oldalt, hiszen nagyon könnyű benne növekedni. Ehhez egy alapozó, magyar nyelvű Webflow kurzust is összeraktam, használd egészséggel!
Nézd meg, hogyan működik!
Előfizetési rendszer és webshop, pluginek nélkül
A Webflow-t azért is ajánlom, mert nem kell a különböző verziókkal, plugin-ekkel és azok frissítésével, hibakeresésével foglalkoznod, minden egyben, kulcsrakészen elérhető a rendszeren belül.
Plugin-ek nélkül szuper SEO-t tudsz építeni a weboldaladra – nézd meg az esettanulmányomat. Akár előfizetési rendszert, tananyagokat, webshopokat is tudsz ezen keresztül menedzselni, sőt regisztrációs kapu, fizetési kapu mögé betéve is használhatod a tartalmaidat, cikkeidet.
Ahogy más eszközöknél is, itt is rengeteg ingyenes és fizetős sablon közül tudsz választani, de akár Webflow fejlesztők designjai, különböző megoldásai közül is használhatsz elemeket.
Összefoglalás
Bármelyik megoldással lehet szuper weboldalakat készíteni, a fontos, hogy olyan rendszert, és kivitelezőt, vagy kurzust válassz – ha magad szeretnéd elkészíteni és/vagy karbantartani az oldaladat -, ami megfelel az igényeidnek.
Sokszor szembesülök olyan jellemzően WordPress alapú weboldalakkal, amikben nincs Google Analytics, Search Console, vagy hiányosan, rosszul vannak beállítva. Ez részben azért történik így, mert ezekhez marketinges szakértelem is szükséges, és sok WP-s designer, weboldalkészítő, ezeket nem ismeri, vagy mivel olcsón dolgozik, és a megrendelő is az olcsó megoldásokat keresi, ezért ezek kimaradnak. De ki az, aki autót vásárol, és szeretne A-ból B-be eljutni kormány és műszerfal nélkül? Márpedig megfelelő adatok, mérések nélkül nem beszélhetünk érdemi digitális marketingről sem.
Fontos tehát, hogy tisztában legyél a honlapod céljaival, és ennek megfelelően készítsd el azt.